El sitio web de la Subsecretaría de Defensa del Consumidor, dependiente de la Secretaría de Comercio Interior, publicó el viernes pasado 7 pdfs correspondientes a diferentes cadenas de supermercados e hipermercados del país (Walmart, Carrefour, Coto, Cooperativa Obrera, La Anónima, Libertad y Cencosud -Jumbo, Disco y Plaza Vea-). Cada pdf contenía el listado de los 500 productos que seleccionó el gobierno para hacer efectivo el congelamiento de precios.
Lo primero que se me ocurrió como usuaria fue querer saber dónde estaba el precio más económico de tal o cual producto, con lo cual tenía que generar una interface gráfica que le permitiera al lector navegar los productos, los supermercados y por supuesto, comparar precios.
Teníamos poco tiempo, la publicación era urgente y todavía teníamos que unificar todos los datos en una misma planilla!!!
Una vez finalizada la unificación y limpieza de datos acudimos a “San Tableau Public” para que nos saque las papas del fuego, y al final de ese mismo día teníamos terminada la interface: sencilla pero rendidora.
Prueben navegarla. Abajo les cuento algunos detalles.
El lector tiene 3 maneras de interactuar con los datos:
- Tipeando en el primer campo el nombre del producto o marca comercial
- Filtrando por categoría del producto: dulces, fiambres, etc.
- Seleccionando un supermercado en particular.
Más allá de esta posibilidad de navegar los datos, decidimos aportale un elemento persuasivo, ya que como todos sabemos, un listado de nombres y valores casi en crudo no es muy copado que digamos. Y ahí apareció la ilustración del carrito de supermercado lleno de productos
El toque final fue incorporar los links de los pdfs originales para que cada uno pueda descargarlos desde la misma visualización.
Este trabajo lo realicé junto a Ricardo Brom y Romina Colman.
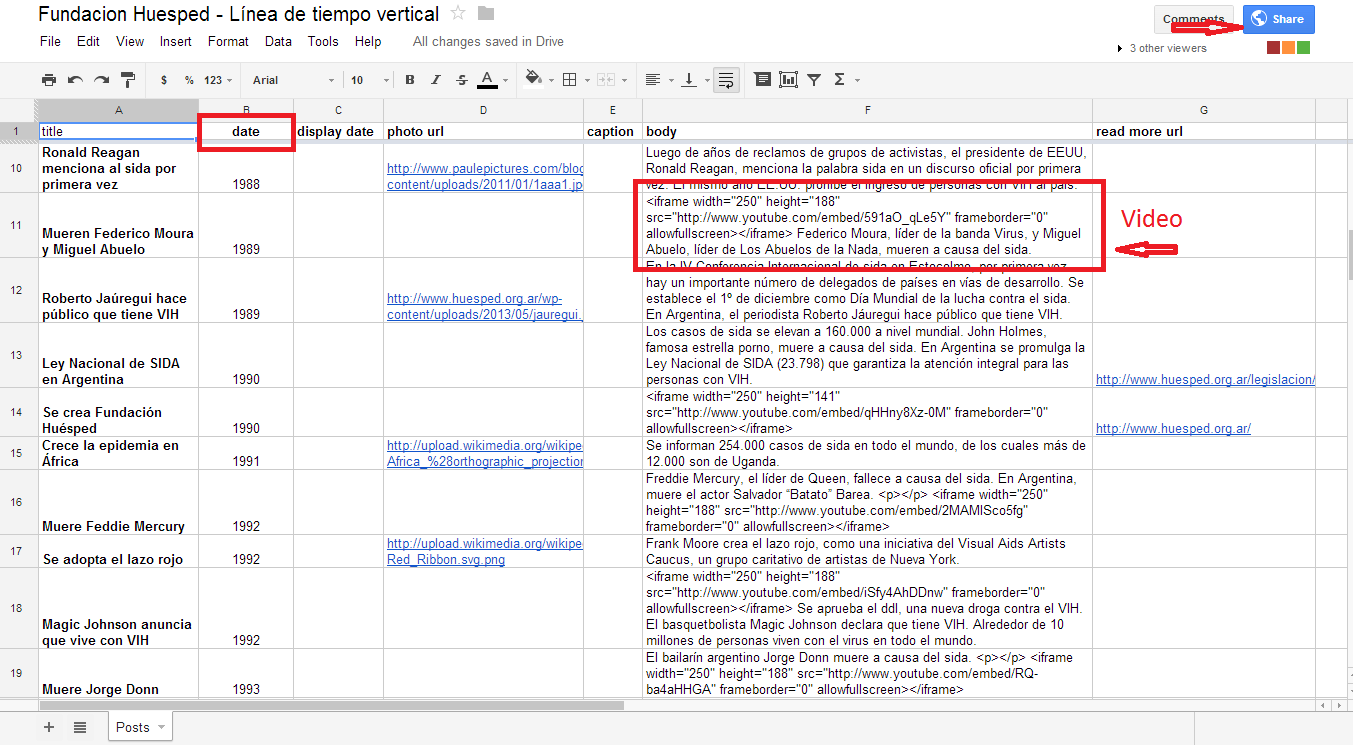
También podés ver y descargar los datos que usamos para hacer el Tableau desde Gdocs y Junar.