Este año, en la Ciudad de Buenos Aires tuvimos 3 elecciones: las elecciones primarias (PASO), realizadas el 26 de abril; las elecciones generales del 5 de julio y el ballottage porteño realizado el domingo pasado, el 19 de julio. En el equipo de visualizaciones de LA NACION trabajamos intensamente para poder brindarle a la audiencia los resultados de manera clara y rápida a través de nuestras dos plataformas, la edición impresa del diario y la edición digital.
Trabajar para ambas plataformas a la vez implicó un continuo trabajo de coordinación, en el que se focalizó en las necesidades específicas de cada soporte. Pensar un mapa de resultados que luego sería impreso en nuestro tradicional formato sábana no es lo mismo que pensar una aplicación electoral para ser navegada en tiempo real desde una computadora de escritorio y, mucho más diferente aún, si se piensa en quienes lo harían desde un celular. Sin embargo, la información sería la misma, sólo había que maquillarla de la manera correcta, según el soporte en el que se publicara.
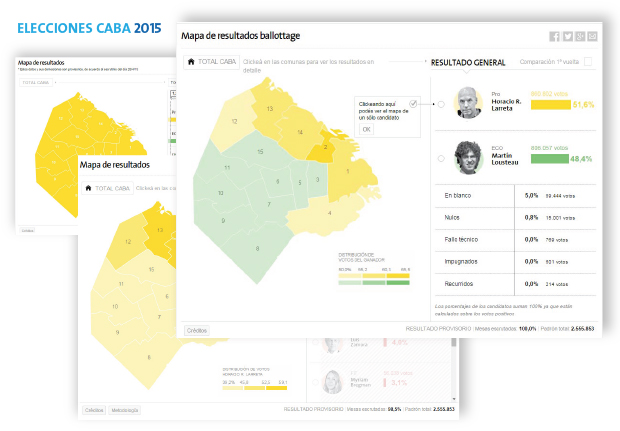
Armé un pequeño interactivo en donde incluí algunas de las piezas visuales publicadas. Deslizando el mouse sobre las imágenes pueden acceder a las aplicaciones interactivas en su tamaño real.
Una vez comenzado el recuento de votos oficiales, durante los tres domingos de votación, las aplicaciones electorales interactivas que publicamos en nuestra edición digital fueron reflejando los resultados en tiempo real. Esos mismo datos fueron desplegados para el formato impreso al día siguiente a través de distintas páginas, brindando al lector una selección informativa y visual.
PRINCIPALES OBJETIVOS
Nuestras metas confluyeron en dos grandes focos: por un lado, lograr una coherencia visual y de contenidos en ambas plataformas y, por el otro lado, hacer frente a un gran desafío técnico: las visualizaciones debían verse y navegarse de manera clara y sencilla independientemente del tipo de dispositivo que elija la audiencia, el tipo de conexión y/o el navegador seleccionado. Les cuento brevemente en qué consistió cada uno.
. Coherencia visual y de contenidos. «¿Para qué sirve la coherencia en este caso?», se preguntarán. Para entender que el interlocutor no cambia y que el mensaje sigue siendo el mismo, sólo que adopta características propias según el soporte en donde se muestra. La edición papel tiene un blanco limitado, y aunque existen niveles de lectura dentro de una misma visualización, la información es la que está impresa, ni más ni menos. En cambio, en las visualizaciones interactivas la información se presenta en forma dosificada y cada usuario puede realizar una experiencia propia en función de sus intereses.
Pero ambas plataformas no sólo estuvieron hermanadas por la coherencia visual sino que también estuvieron conectadas a través de un código QR impreso en cada edición papel. El lector podía escanearlo con su celular y acceder a la aplicación digital correspondiente en apenas unos pocos segundos, sin necesidad de ir a buscarla en su computadora de escritorio. Allí encontraría más detalles de las producciones electorales.
. Desafío técnico. Los principales pilares de este desafío fueron lograr visualizar en una aplicación amigable para el lector los resultados electorales en tiempo real y aplicar un diseño responsive a todas las piezas interactivas a desarrollar, teniendo en cuenta el crecimiento del público mobile.
Datos en tiempo real. Una vez que la Dirección Electoral comienza a publicar los datos, el mayor trabajo es conectarlos a una visualización entendible para la audiencia y, como si todo esto fuera poco, hacer que todo funcione correctamente en vivo. Para una aplicación de resultados electorales como esta, se trabaja con varias semanas de anticipación, imposible hacerlo de un día para el otro. Se necesita planificación y coordinación entre los distintos profesionales que forman parte del equipo interdisciplinario: los programadores que se encarguen de obtener y procesar los datos (Back-end), los programadores que logran conectar esos datos con la aplicación web (Front-end), los diseñadores web y periodistas especializados en el tema.
Les cuento un poco la cocina de las PASO. En ese caso, se trabajó con una posible estructura de datos, similar a la que la Dirección Electoral nos enviaría el domingo de votación para poder empezar a hacer las pruebas necesarias e ir chequeando el buen funcionamiento del mapa. El jueves anterior nos enviaron la documentación final que usarían ese día y recién ahí pudimos comenzar con los ajustes necesarios. El domingo 26 de abril, luego de algunos imprevistos (de los que siempre hay), nuestra aplicación tomó vida y logró alimentarse de los resultados oficiales en forma automática. No fue magia, fue el resultado de mucho trabajo y de una buena previsión de posibles problemas.
Nuestra aplicación electoral se convirtió en la fuente de información principal debido a que teníamos el detalle de todos los resultados en tiempo real, mientras que la página oficial estaba inaccesible, durante las primeras horas del escrutinio.
Diseño responsive. Otro gran tema, fue, es y seguirá siendo, la necesidad de hacer que todas las aplicaciones se vean correctamente en cualquier dispositivo (desktop, tabletas y celulares), a eso se lo llama “diseño responsive“. Hasta hace un tiempo, bastaba con pensar el diseño para una computadora de escritorio, el avance tecnológico nos obliga a diseñar pensando en los distintos dispositivos.
TECNOLOGÍA UTILIZADA
. Mapas de resultados por comunas: el mapa de las PASO fue desarrollado en HTML5, CSS3 y Javascript, y a los de las elecciones generales y de ballottage se le sumó el uso de D3.js
. Hemiciclo de la Legislatura porteña: se utilizó HTML5, CSS3, Javascript y D3.js
. Mapas de resultados por centros de votación: en este caso se utilizó CartoDB como base de datos, Mapbox, HTML5, CSS3, D3.js y Javascript.
EQUIPO DE TRABAJO
Pablo Loscri estuvo a cargo de los equipos de visualizaciones interactivas e impresas en coordinación con Florencia Fernández Blanco, encargada de la parte periodística, junto con el equipo de Política. El grupo interactivo estuvo compuesto por Gastón de la Llana, Cristian Bertelegni, Juan Elousa (becario del programa Knight-Mozilla Opennews), Marta Alonso y Mariana Trigo Viera; y el grupo de visualizaciones impresas, por Alejandro Bogado, Giselle Ferro, Marcelo Regalado, Gabriel Podestá, Josefina Pagani y Gustavo Olaizola.