En LA NACION DATA probamos StoryMap JS, una herramienta gratuita desarrollada por Knightlab que permite contar historias geolocalizando los lugares de los acontecimientos.
Para contarte cómo funciona, trabajamos con los ganadores de la Copa del Mundo desde 1930.
En este post, te contamos el paso a paso del mapa.
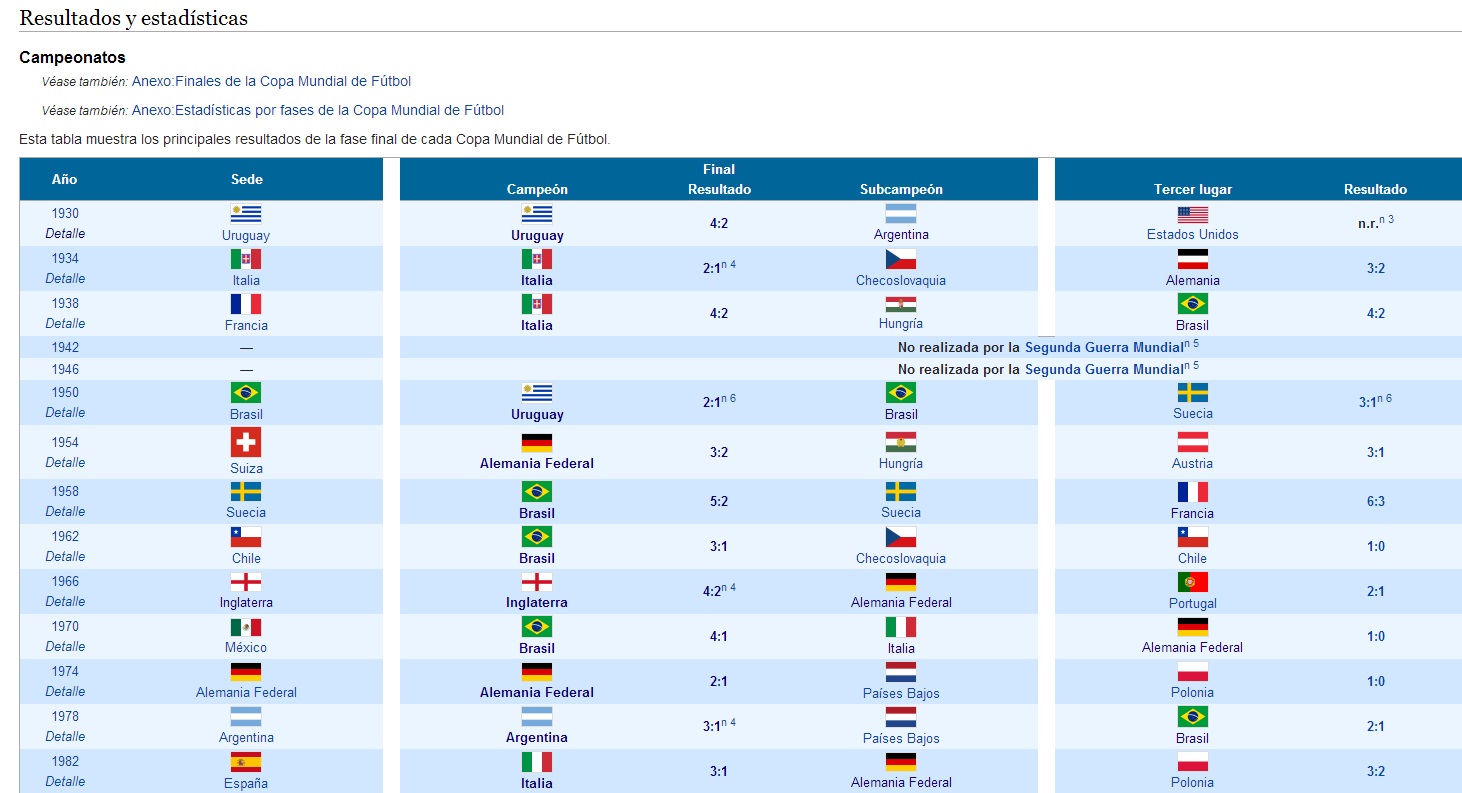
1- Tomamos los datos de una tabla de Wikipedia en donde se especificaba por año, la sede, el campeón, el resultado del partido y el 3er y 4to puesto para cada mundial de fútbol.
De estos datos, seleccionamos sólo 3: año, sede y ganador.
2- Ingresamos en la página de StoryMap. Es importante destacar que, para esta acción, hay que estar logueado en una cuenta de Gmail, ya que las imágenes y/o videos que se suban en la aplicación se guardan en el Drive del usuario.
3- Luego hicimos clic en “Make a StoryMap” y en la opción “New”. En este punto, se puede elegir trabajar con un mapa o con una imagen. Nosotros seleccionamos la primera.
4- Luego completamos la presentación del proyecto. En “Headline”, repetimos el título que ya le habíamos dado con anterioridad. Debajo redactamos un texto breve con el resumen de lo que los lectores encontrarían en el StoryMap. En el campo “Media” colocamos la imagen de presentación de todos los ganadores de la Copa del Mundo. Aquí, la herramienta brinda de opción de colocar la URL a la foto o subirla desde la computadora.
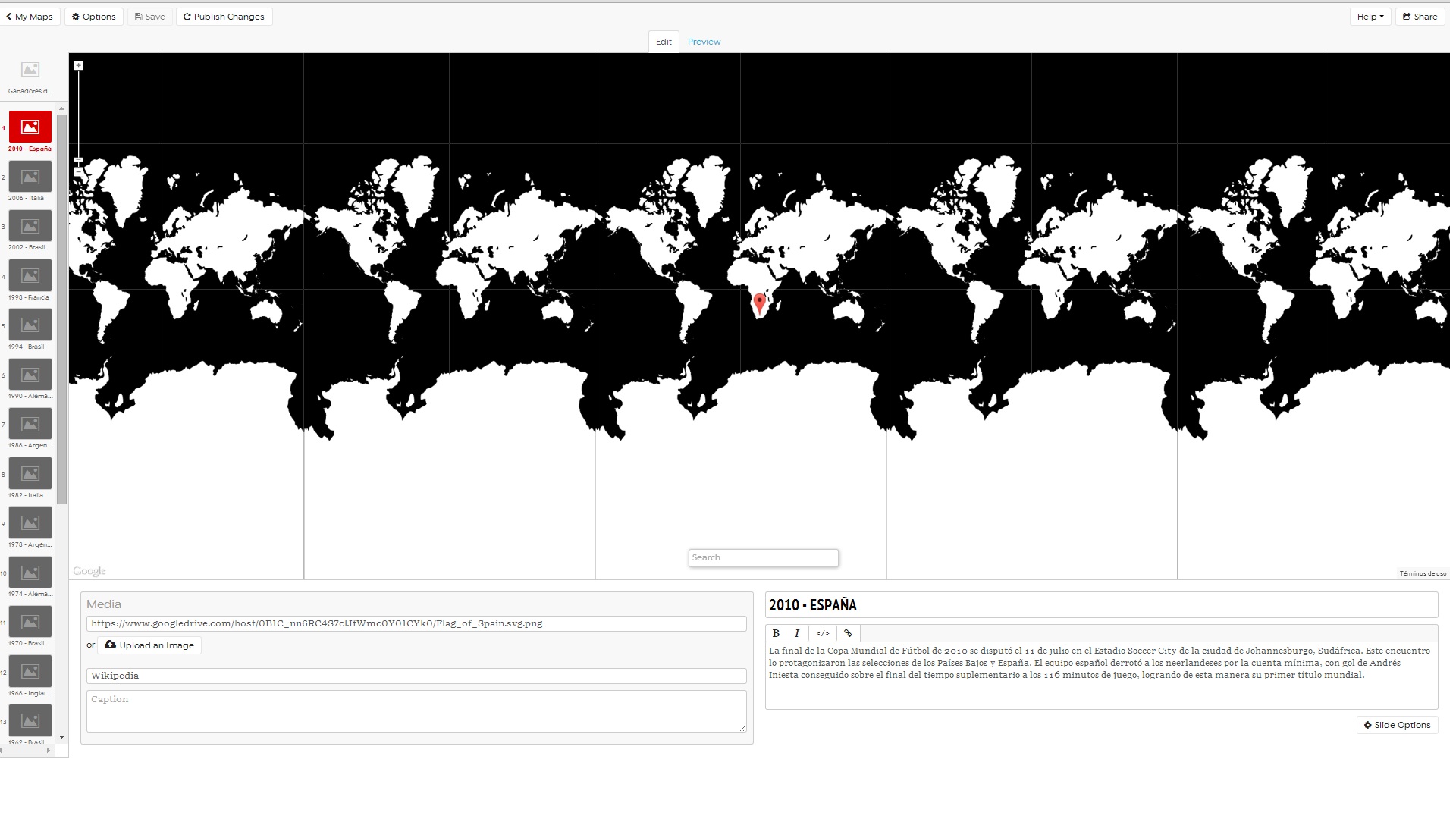
5- Para ir sumando hojas, hicimos clic en el botón “Add slide” y allí fuimos redactando y/o subiendo toda la información del recorte previo. Aquí sí, ya en el mapa, se habilitó un pequeño cuadro sobre el cual escribimos la ciudad/localidad/país del acontecimiento. Nosotros elegimos geolocalizar las sedes de los mundiales. De este modo, el proyecto comenzó a tomar forma:
6- Una vez que terminamos, sobre el margen superior derecho obtuvimos el link permanente al mapa a través de la opción “Share”. Allí también se puede copiar el código para embeber y hasta ajustar la medida del mapa, de acuerdo con el sitio en el que se va a publicar.
Y ahora…¡El trabajo final!*
*Debido al ancho de la columna de publicación admitida en el blog, colocamos una imagen que redirecciona al StoryMap terminado.Algunos comentarios finales
1)- StoryMap, permite ir visualizando el trabajo en tiempo real a través de la opción “Preview”, ubicada en la parte superior del mapa. Esto sirve para chequear que las imágenes estén en el tamaño correcto, que el texto se vea bien y que la ruta de los lugares que se va “tejiendo”, sea la correcta.
2)- En la posición de edición, campo “Options”, el usuario puede seleccionar el tipo de mapa que desea utilizar, el idioma y las medidas.
3)- Otro punto importante es que también pueden geolocalizarse direcciones.
4)- Desde“Share”, el StoryMap puede compartirse en las redes sociales.
5)- En el texto de cada slide pueden colocarse enlaces a otros sitios.
6)- La herramienta es muy fácil de usar y se requiere poco tiempo. Para ese trabajo tardamos menos de 3 horas.
7)- Se puede compartir la información del StoryMap con otro usuario (“ruedita” que aparece al lado del nombre de los mapas elaborados por el usuario, luego de hacer clic en “Make a StoryMap”).
8)- Verónica Dema, periodista de lanacion.com hizo su propio StoryMap para la nota de la familia que vive en Cabo de Hornos. Si querés ver el mapa, hacé clic acá.
Más información
Ejemplos de StoryMap seleccionados por KnightLab
Todos los proyectos de KnightLab