Con Fundación Huésped deliberamos sobre cómo presentar la conmemoración de los 30 años del VIH/Sida.
Una sucesión de hechos en el tiempo merecía una cronología interactiva y rumbeamos por ese camino.
En nuestro equipo ya habíamos incursionado con el Timeline.js (formato horizontal) para la asunción de Francisco I.
En esta ocasión nos propusimos utilizar el formato vertical que desarrolló el equipo de WNYC @datanews. Este tipo de timeline tiene un paso adicional de programación para subirlo al propio servidor.
Para quienes incursionan en programación, tienen el código abierto aquí.
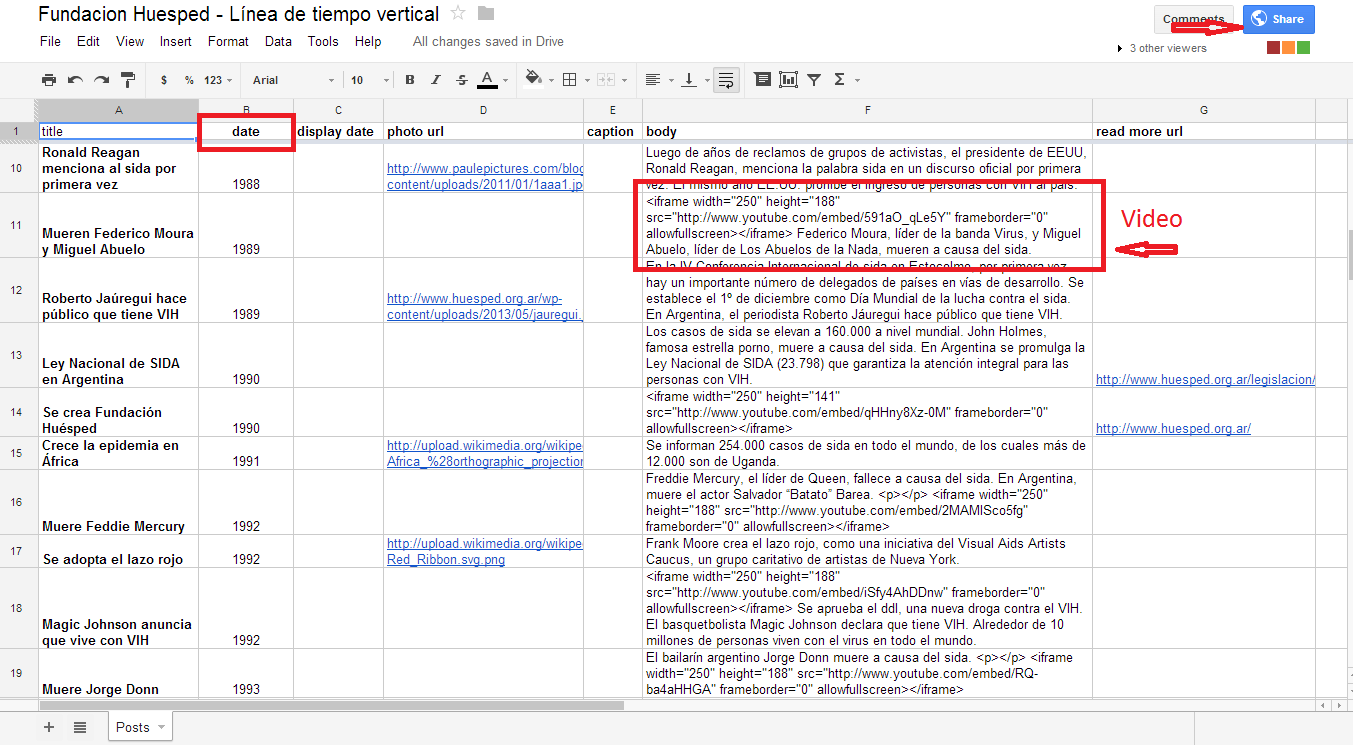
Empezamos trabajando con el Google Spreadsheet modelo de WNYC, respetamos la primera fila de la planilla original con sus cabezales y adaptamos la información completando solamente los casilleros que queríamos usar.
No utilizamos las columnas de “display date” ni “caption” y las dejamos así vacías. La verdad, ¡ni probé que pasaba si la sacábamos! Ahí quedaron.
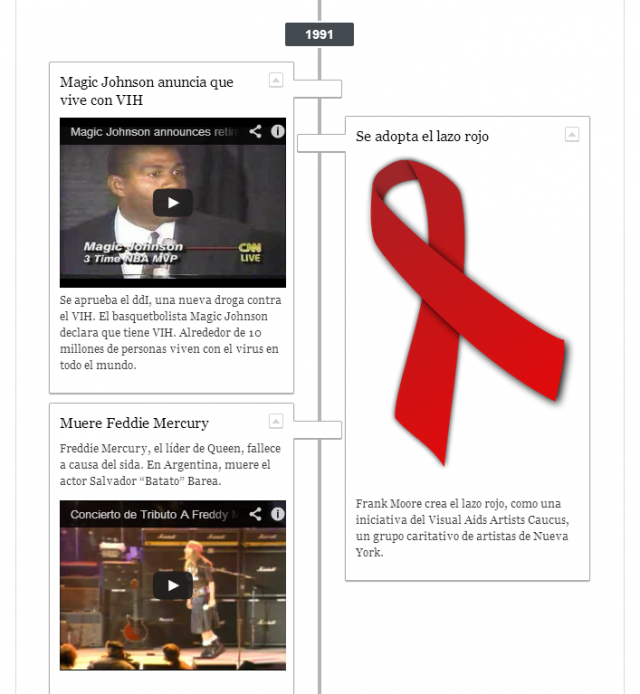
Al modelo de WNYC que contenía fotos y texto, sumamos video y nos funcionó agregarlo en la columna de “body”. En caso de coexistir video y texto en la misma ventana nos quedaba más prolijo poner el código del video arriba del texto.
Editamos la planilla en forma conjunta con Débora Fiore y Leandro Cahn del equipo de comunicación de Fundación Huésped quienes nos proveyeron la información, las fotos y videos.
Al finalizar el trabajo compartimos la planilla como pública y ese fue el link del Google Spreadsheet que le dimos al programador para que vinculara el código fuente y lo subiera al servidor de lanacion.com.
Cualquier actualización o corrección que le hacemos a la planilla de cálculo en Google, se actualiza automáticamente en la cronología publicada, sin volver a pasar por el programador.
ATENCION: La fecha que poníamos en el casillero “date” aparecía publicada como un año anterior. Para que en el frente se viera “1983” en el casillero correspondiente a ese contenido, en la planilla pusimos “1984”. No se si existe alguna solución más lógica pero como lo arreglamos así no seguimos incursionando en el tema por una cuestión de tiempos.
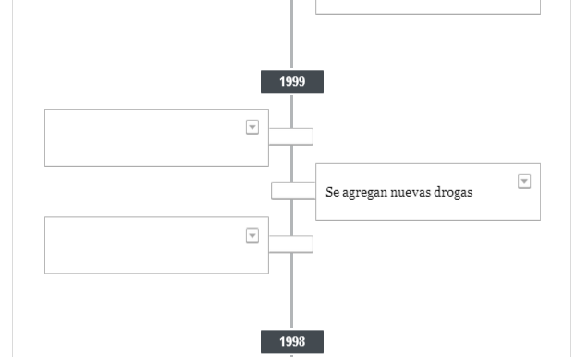
Otra cosa que nos dimos cuenta es que en las ventanas de contenido que carecían de título, al utilizar la función “Contraer” en la parte superior del frente, los campos respectivos aparecían vacíos.
Corregimos rápidamente la cuestión en el Google Spreadsheet y se actualizó el frente en forma automática.
Espero que les hayan servido estos tips de nuestro primer Timeline vertical. ¿Alguien publicó otro timeline de este tipo y nos quiere compartir el link?
+ Info:
– A treinta años del descubrimiento del VIH/sida (nota y cronología interactiva en lanacion.com).
– The absurdly illustrated guide to your first dynamic, data driven timeline (via Lisa Williams.)
– The Thinking Behind WNYC’s Vertical Timeline (via John Keefe de WNYC)