¡El video está en clarísimo portuñol!
Con motivo de su viaje para el HacksHackersBA Media Party, conocimos a Mariana Santos (@marysaints), diseñadora interactiva del Guardian Interactive Team.
Es portuguesa, muy simpática y entre sus habilidades profesionales se incluyen: Motion Graphics, Diseño Gráfico, Ilustración, Cine y Gerenciamiento de Proyectos para Medios Digitales.
Tipos de Visualizaciones en The Guardian Interactive Team.
Durante esta entrevista, nos contó el tipo de visualizaciones que realizan en su equipo y los agrupó como lista de formatos con algunos ejemplos.
A. Videos en Motion Graphics.
Los videos son usados para mostrar datos en general, donde el usuario le da inicio a la pieza y se le presenta una narrativa gráfica y lineal, sin otra interacción de su parte.
Entre sus ejemplos favoritos incluye la animación de Números de las Olimpíadas 2012, la animación de Facebook como la mayor red social, la explicación de la Crisis Financiera y el Crédito durante 5 años y la explicación del fenómeno de Occupy en USA, 99% vs. 1% en colaboración con Simon Rogers del DataStore team.
B. Aplicaciones con datos del usuario y su contexto
En este tipo de visualización el usuario ingresa algún tipo de información para que la base de datos le devuelva un resultado afín a sus intereses específicos.
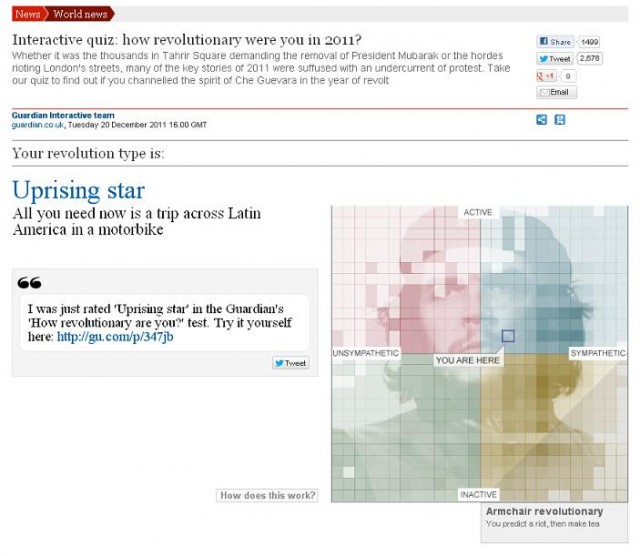
Entre algunos ejemplos incluye la Aplicación para ingresar tu fecha de nacimiento y ver el tamaño de la población mundial a ese momento y un cuestionario sobre Qué tipo de revolucionario eras en 2011 (¡incluye imagen del Che Guevara!).
 En otro caso armaron una visualización de respuestas de los usuarios sobre su definición de los productos de Apple realizada durante los días posteriores al fallecimiento de Steve Jobs. Yo lo ubicaría en caso de crowdsourcing de datos pero sin visualización en contexto del usuario.
En otro caso armaron una visualización de respuestas de los usuarios sobre su definición de los productos de Apple realizada durante los días posteriores al fallecimiento de Steve Jobs. Yo lo ubicaría en caso de crowdsourcing de datos pero sin visualización en contexto del usuario.
C. Interactivos asociados a una posición geográfico o línea de tiempo
En este tipo de interactivos mencionó el uso de mapas y timelines.
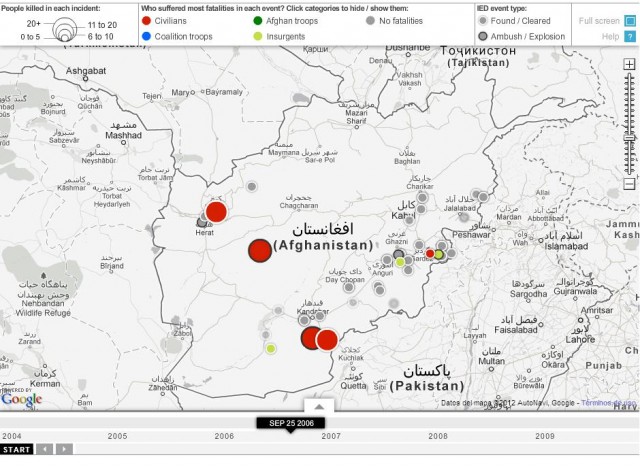
 La combinación de posiciones geográficas y el factor tiempo pueden apreciarse en el especial sobre los registros de guerra en Afghanistan realizado a partir de la información que recibieron de Wikileaks y el especial de los bombardeos de la NATO sobre Libia durante 6 meses realizado en conjunto con Simon Rogers.
La combinación de posiciones geográficas y el factor tiempo pueden apreciarse en el especial sobre los registros de guerra en Afghanistan realizado a partir de la información que recibieron de Wikileaks y el especial de los bombardeos de la NATO sobre Libia durante 6 meses realizado en conjunto con Simon Rogers.
D. Comparaciones
Como ejemplo de este tipo de visualización, destacó aquella donde el usuario puede compararse con los campeones de deportes olímpicos a lo largo de la historia.
E. Infografías
Este formato tiene por objeto presentar la información en un único pantallazo visual, sin interacciones por parte del usuario, como éste del equipo de Michael Robinson y Mark Mc Cormick.
F. Transmedia
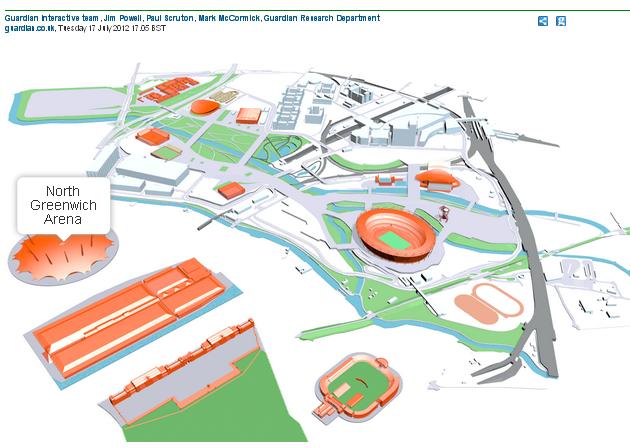
En este caso las narrativas son exploratorias y combinan distintos formatos, incluso audios. El de la Arquitectura de las Olimpíadas 2012 incluye mapas 3D, fotografía 360°, motion graphics y textos. 
El caso de los Rumores en Twitter durante #UKRiots
Consultada por su mayor orgullo, destacó el Interactivo de los Rumores en Twitter durante los Levantamientos en Londres premiado en la Primera Edicion de los Data Journalism Awards con sponsoreo de GEN, EJC y Google.
DDJ Awards Winner - Riot Rumours from European Journalism Centre on Vimeo.
En este proyecto en equipo, tuvieron el apoyo oficial de Twitter Inc y usaron información de Datasift que guarda tweets en el tiempo. Uno de los mayores desafíos fue detectar tweets con información falsa que se convertía en rumor y para ello desarrollaron un script que los clasificaba en tres niveles.
También trabajaron con el equipo legal pues cuando se manejan con interactivos basados en información de las redes sociales deben tenerse ciertas precauciones, por ej. no usar los avatares de los usuarios.
El trabajo en equipo
Lo que más me llamó la atención de las charlas que tuvimos con Mariana y el resto del grupo fue la importancia trascendental de trabajar en equipo para lograr resultados en proyectos de periodismo de base de datos. Y concluye que disfruta mucho de ésto pues es en los casos en que más aprende.
De yapa les dejo esta foto con gran parte de los que hacemos posible NACION DATA junto a los visitantes del Guardian Interactive (@ajdant, @alexgraul, @datamineruk) y Jonathan Stray que también fue del grupo en un almuerzo.
Nota/reflexión de la autora: El equipo de DataStore de The Guardian, liderado por Simon Rogers (@smfrogers), en general realiza visualizaciones con Google Charts, Google Fusion Tables, Tableau, etc. que tienen como característica principal ser de fácil manejo para periodistas sin mayores conocimientos de programación o diseño interactivo. Las visualizaciones del Guardian Interactive Team tienen otro nivel de complejidad y originalidad creativa pero requieren de mayor cantidad de horas/días de elaboración además de las específicas habilidades profesionales. El trabajo combinado de ambas áreas permite un mix de contenidos invaluable para el periodismo de base de datos que ofrece este medio. En resumen, los contenidos de actualización diaria y gran calidad periodística (via equipo del Datastore) y los contenidos de altísima originalidad e impacto visual a través de las realizaciones del Interactive Team completan un menú de contenidos win-win para The Guardian. Por lo menos, así lo aprecio yo.