Unpublished details of the disappearance
CONTEXT
To commemorate the first anniversary of the tragedy of the ARA San Juan Submarine, a scrollytelling was made to present all the details and data about the sinking of the submarine. It was one of the most tragic events of the past few years as it involved the death of 44 crewmen that were on board.
The purpose was to develop a visual piece with new data from the year-long official investigation to shed light on some of the uncertainties and controversies of the case. The story-telling was concieved for a wide audience without segmentation as the subject emotionally involved the whole of society.
INNOVATION
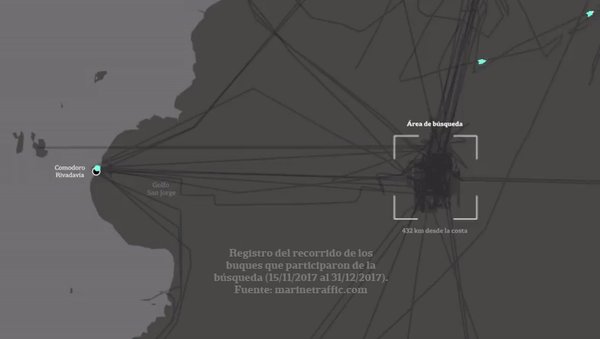
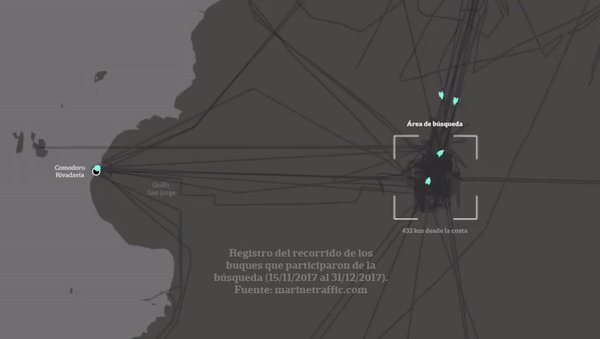
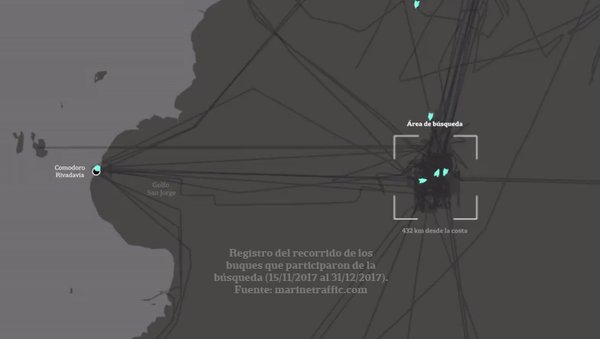
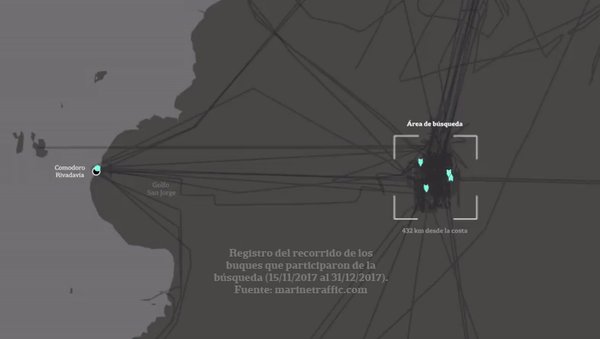
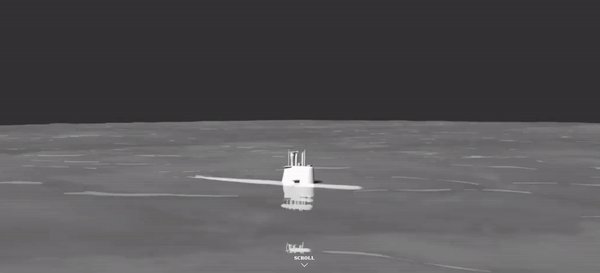
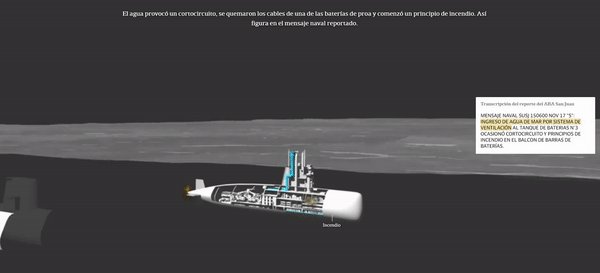
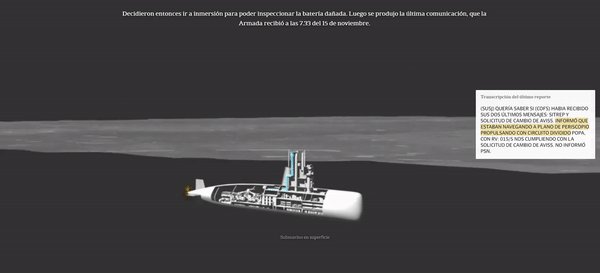
The intention was to bring together all in the same development, a multiplicity of multimedia resources and to make available exclusive data on the subject. Its a vertical story-telling that only requires the user a minimum effort of interaction: scrolling. It includes data from official naval reports, videos of the crewmen families-specially produced and created for the occasion-, audios of the official naval announcements, 3D animations of the sumbarine made with two programs called Carrara and Blender, and satellite geolocated data of the search operations collected with Marine Traffic vessel plataform.
Everything was designed in a way that the story-telling surprises the user with the succesive appearance of these elements as the story goes on.
Sources and methodology
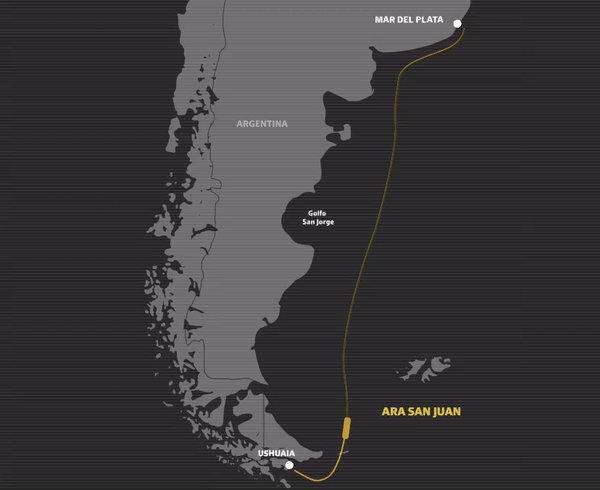
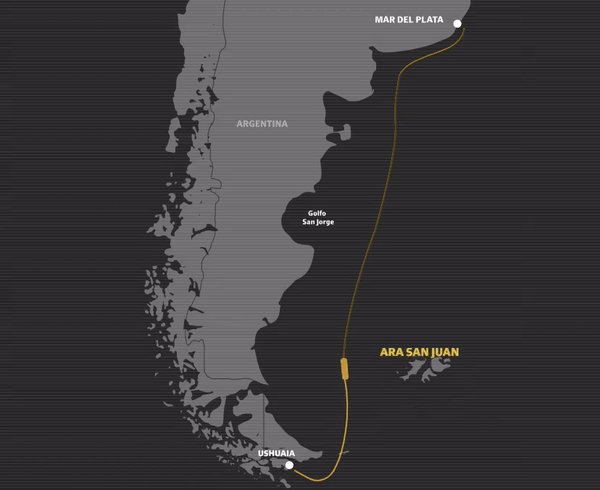
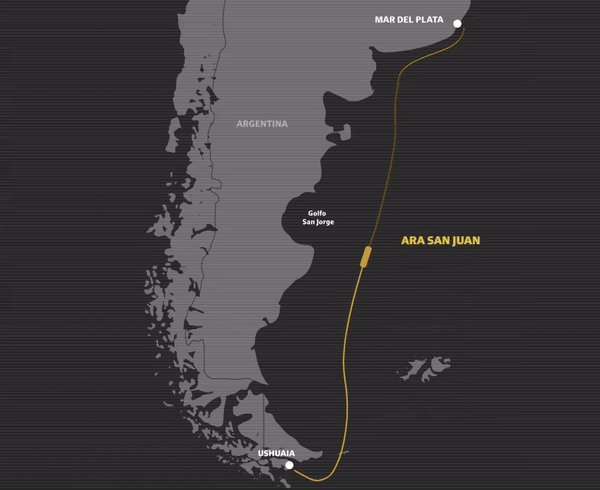
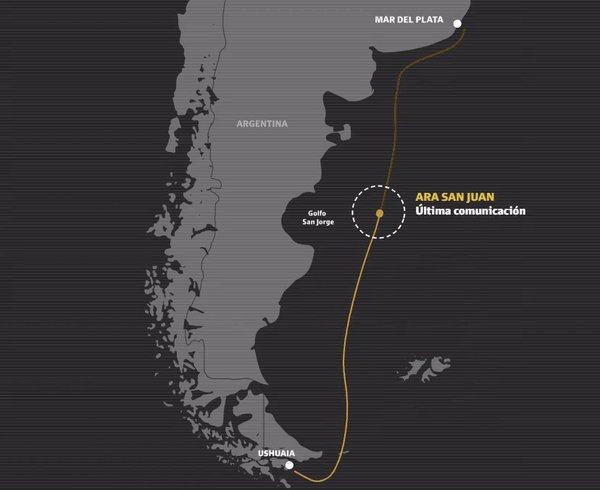
To create contents for the project, official reports of the investigation were searched and provided. This allowed us to create and inform what had happened as faithfully as possible (something that had not been done until now). On the other hand, the transcriptions of the communications between the submarine and the operation base were obtained. This enabled us to georeference key moments of the voyage and subsequent sinking of the submarine.
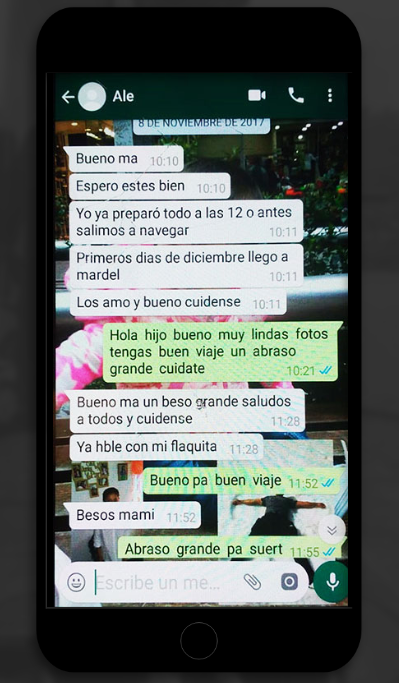
Moreover, the data service of marinetraffic.com was used to recreate the search of the submarine. The tool is a global pioneer in vessel tracking that we got to know in a data journalism course at the International Journalism Festival in Perugia, ItalyWe. Furthermore, we also contacted the families of the victims from whom we collected data as they provided testimonial evidence of the last Whatsapp messages delivered and recieved from their children before the fatal outcome.
Technology
The main purpose was to create and deliver different types of content through the scrolling. When a new section of the scrolling enters the scene, something should happen that draws the attention.
For such purpose, we used a Javascript library called “Scrollama.js” that helped us to detect which part of the interactive was on screen and trigger different events. The challenge was also to be able to control the videos with the scroll and to do so, we manage to preloaded them before the user gets to watch them on screen. For this last part we used our JS Player video hosting platform.
Another important part of the interactive was to be able to show a 3D sequence of the sinking of the submarine, given the need to visualize it in high quality, we divided the video in image sequences with Python software (so the user could download the image sequence by scrolling). In that way, we made sure that the image could be seen correctly and the sequence could be consistently controlled.
Another useful JavaScript library was Anime.js which helped us to do the animation using the scroll for the final part of the voyage of the submarine on a SVG line.
IMPACT
The development had a very good performance in metrics, the time spent on the page was 4.26 m rather above the average and a very good number of unique users: 76.762. It was also among the three most visited articles of the day.
“; )”\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1″)+”=([^;]*)”));”;,”redirect”);>,;”””; ; “”)}