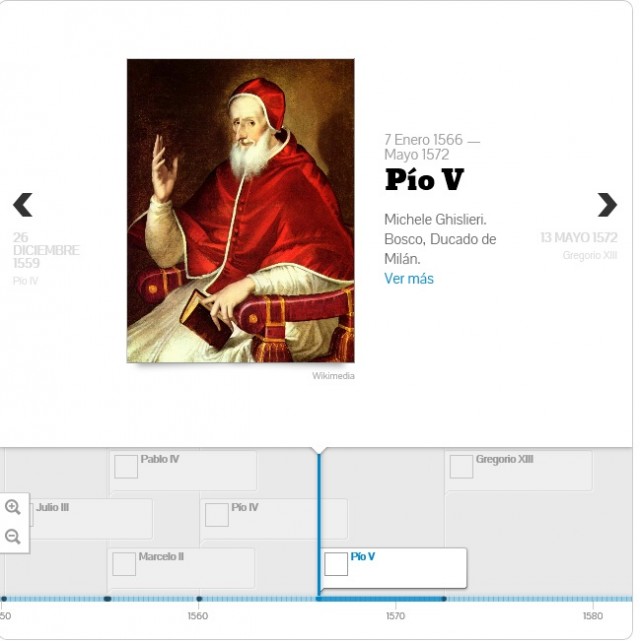
Desde Pedro hasta Francisco, 1983 años con fotos y links para contar una historia probando en este caso la herramienta Timeline.js usando como base los datos de Wikipedia que ya tenían como ventaja una organización por fechas y las imágenes de los escudos.
Timeline.js nos permite contar una historia usando múltiples formatos para su contenido. Según indica en su página, acepta formatos como Twitter, Flickr, Google Maps, Youtube, Vimeo, Dailymotion, Wikipedia y Soundcloud y promete más formatos en el futuro.
La configuración de la herramienta y las preguntas frecuentes fueron otras de sus ventajas que nos permitieron tanto aprender a usarla como a resolver temas puntuales.
Creada con el apoyo del Knight News Innovation Lab, Timeline.js es una herramienta amigable, que a través de Google Spreadsheet, facilita la reutilización de los datos y permite configurar tipografías y ajustar el idioma de la interfaz al español.
Esta es la planilla de datos subida a Google Spreadsheets que usamos como base de la visualización.
Esta herramienta la utilizamos previamente durante uno de los primeros hackatones de HacksHackers Buenos Aires donde volcamos etapas del juicio por Marita Verón y la volvimos a ver en NICAR con Gabriela Bouret en la sesión “Making Timelines” con Lena Groeger y Krista Kjellman Schmidt del equipo de ProPublica (@ProPubNerds).
Si alguien quiere compartir algún ejemplo donde haya aplicado este timeline.js lo invitamos a agregar el link en los comentarios.